- FrontendJoy
- Posts
- 7 Common CSS Mistakes Junior Frontend Developers Make (And How to Fix Them)
7 Common CSS Mistakes Junior Frontend Developers Make (And How to Fix Them)

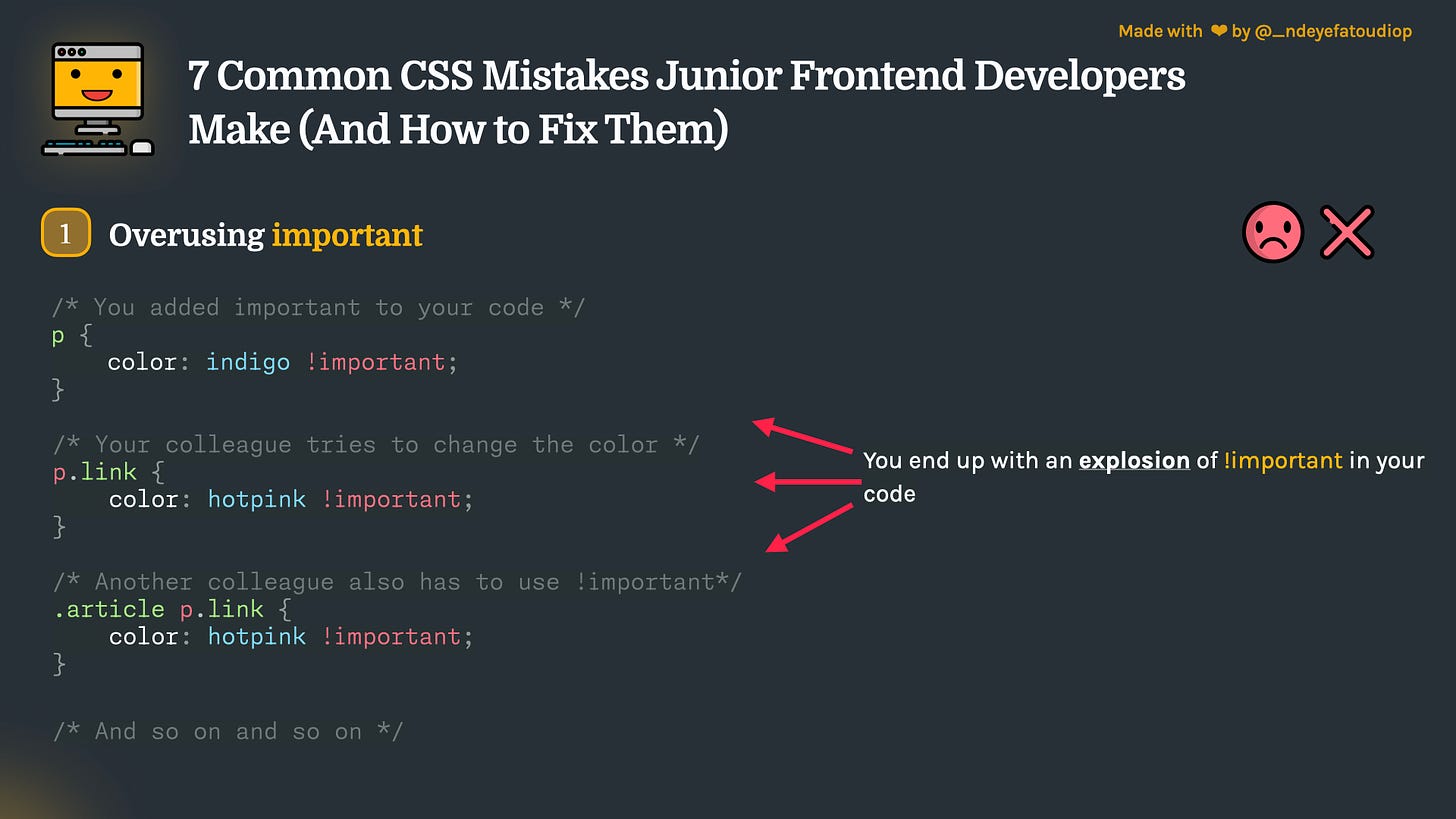
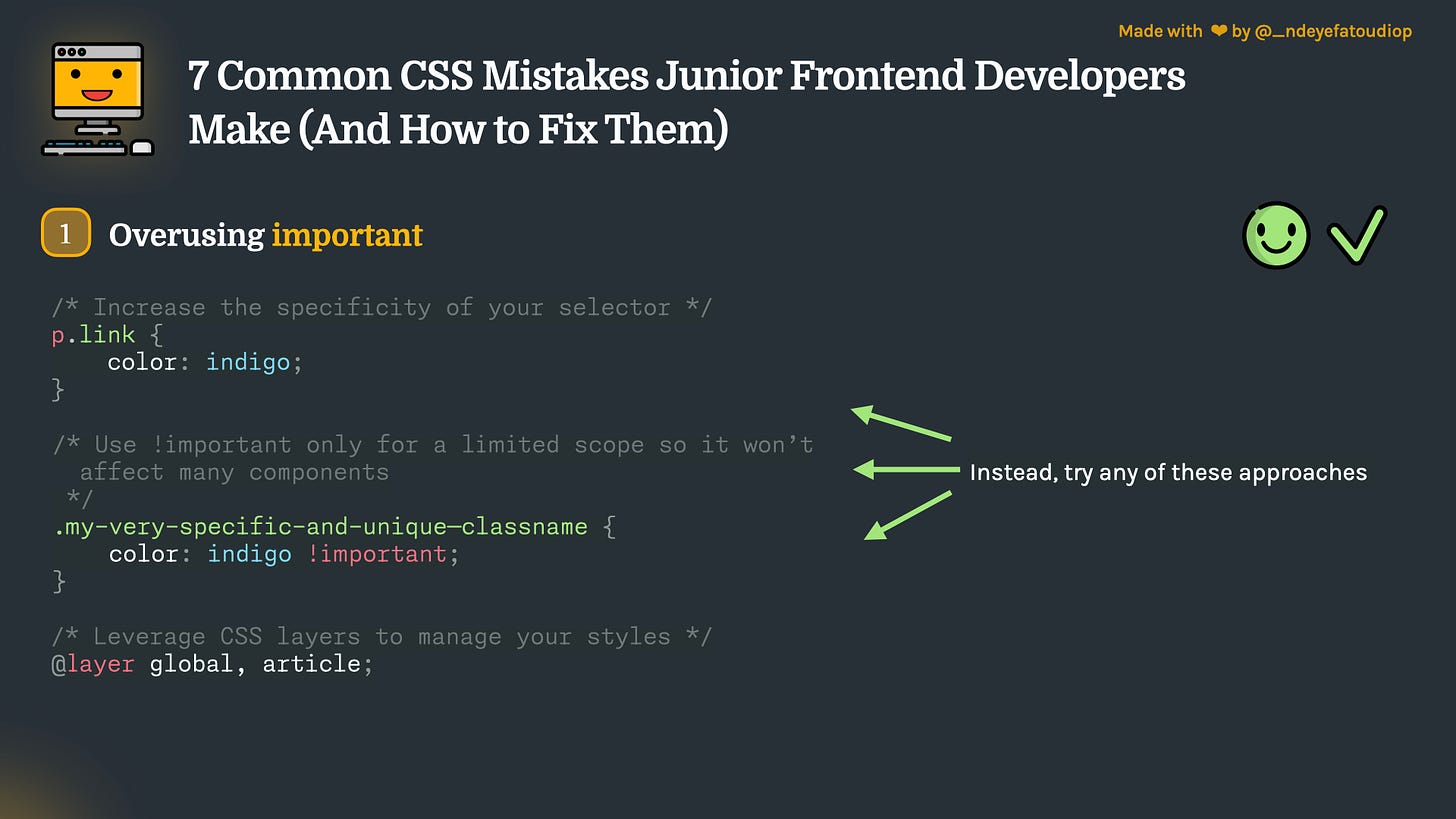
Mistake #1: Overusing !important.
❗️Problem: Makes style overrides a nightmare
🛠️ Fix: Boost selector specificity or reorganize your code.


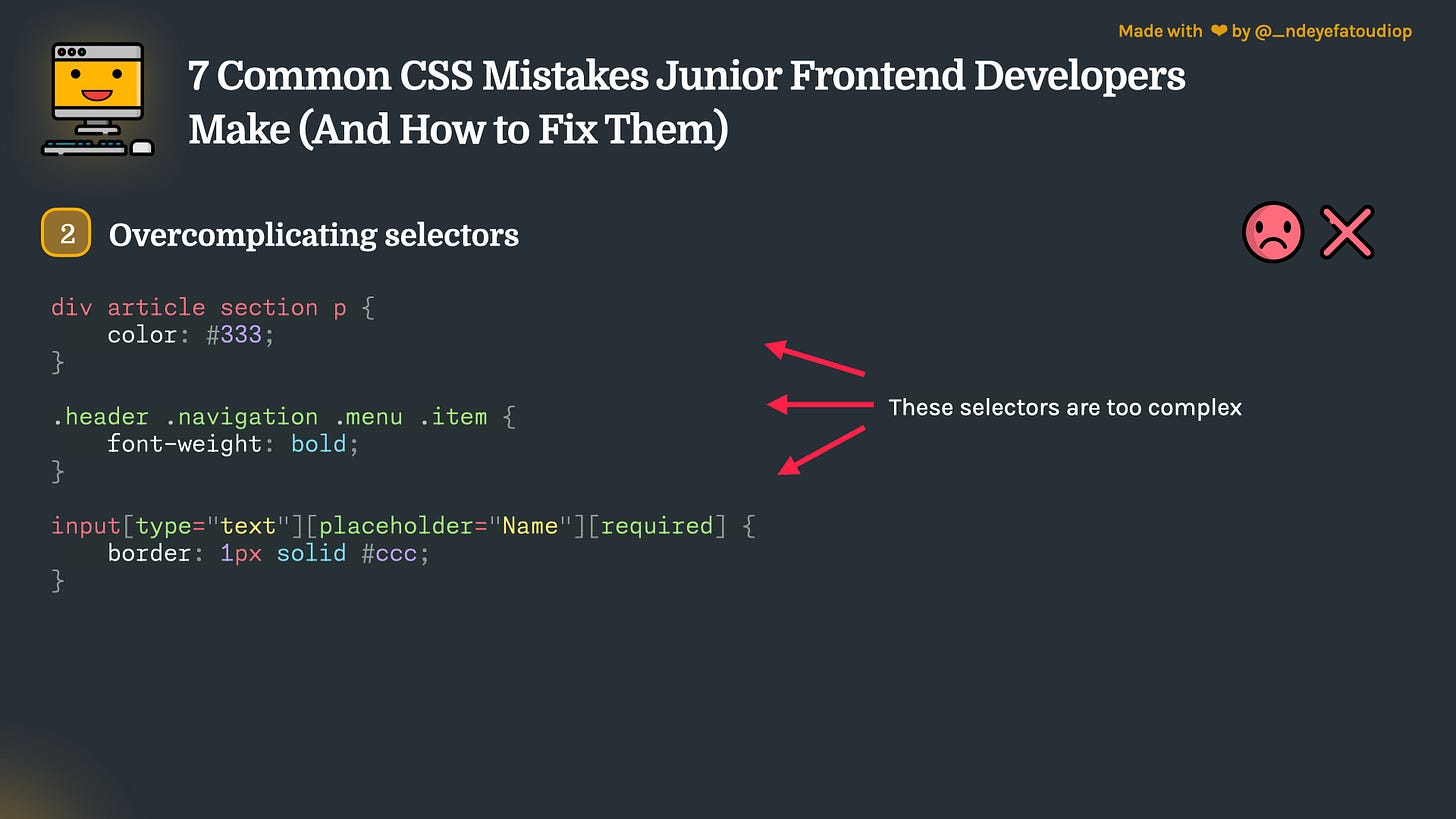
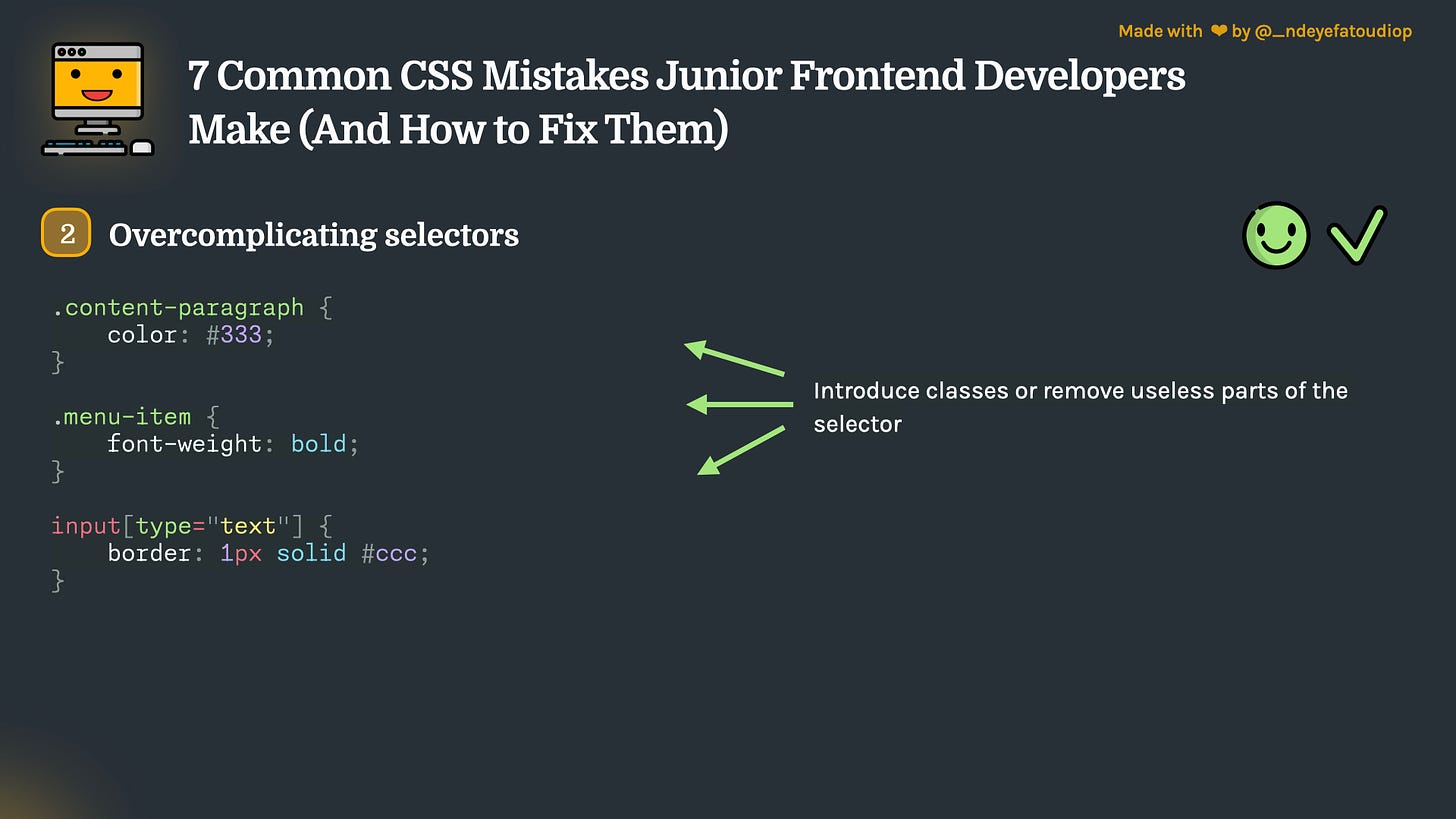
Mistake #2: Overcomplicating selectors.
❗️Problem: Complex selectors are hard to read and harder to override.
🛠️ Fix: Opt for the lowest specificity that will solve your issue.


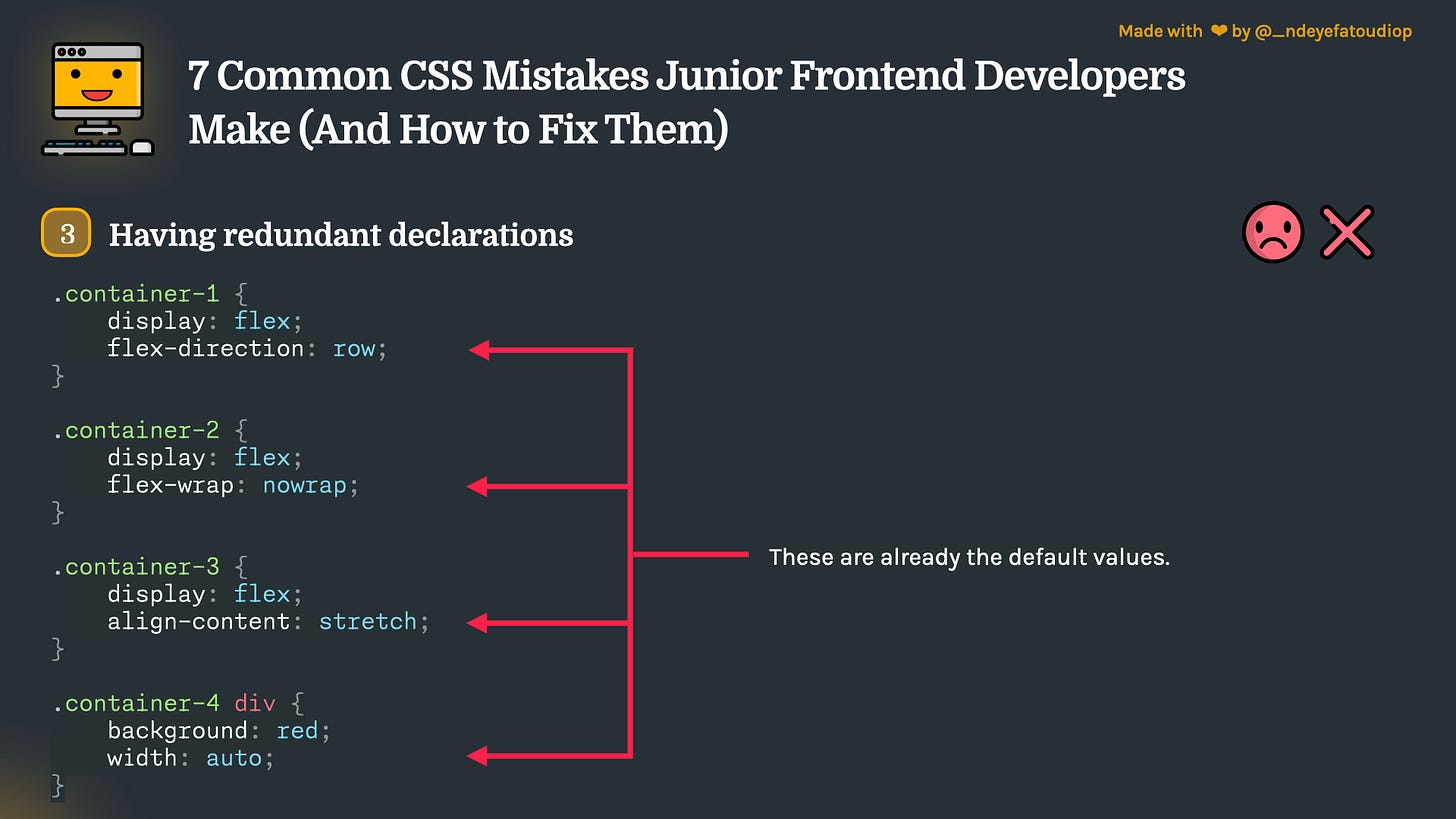
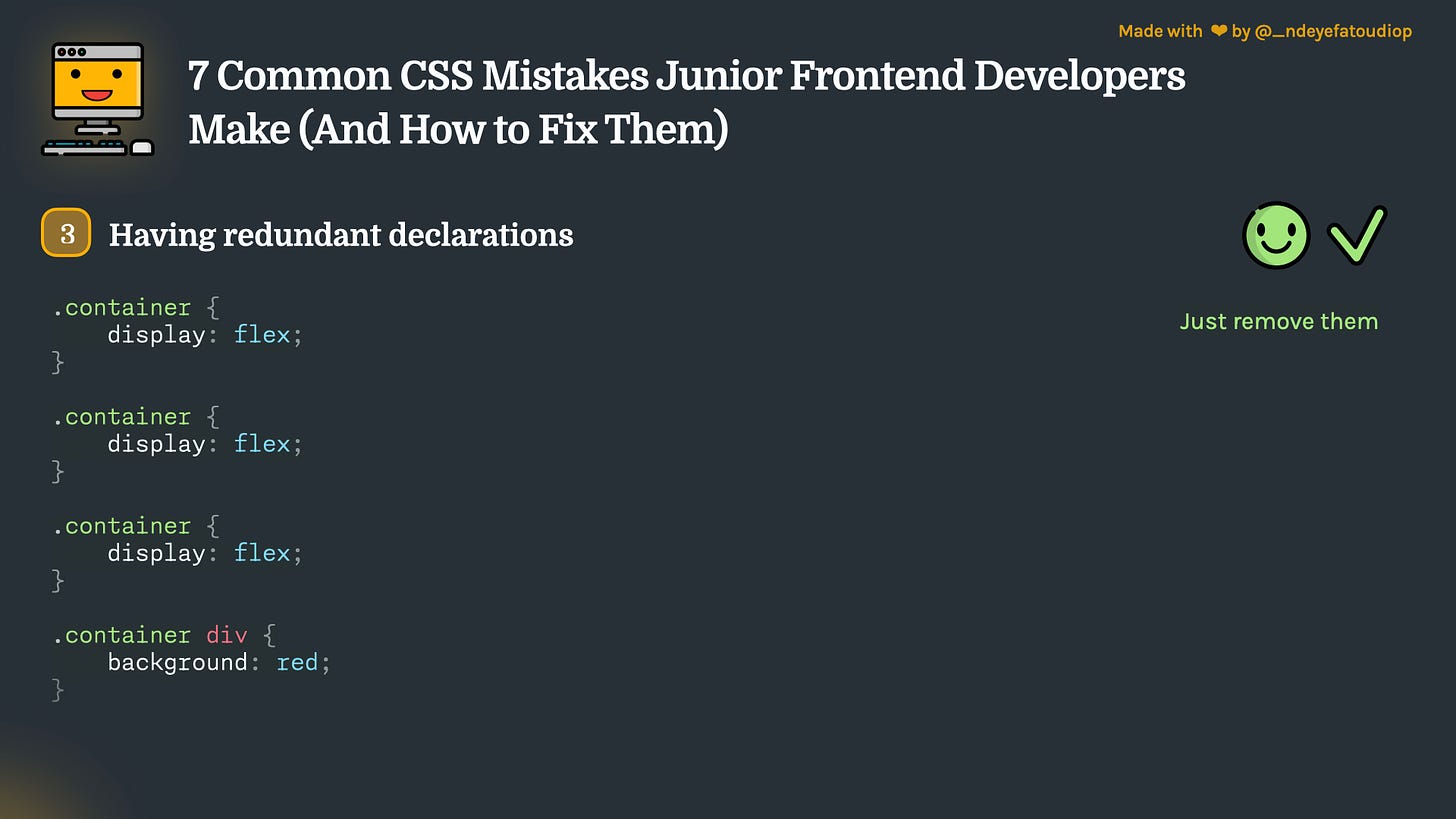
Mistake #3: Having redundant declarations.
❗️Problem: Re-declaring default values make your code cluttered.
🛠️ Fix: Set property values only when they differ from the default ones.


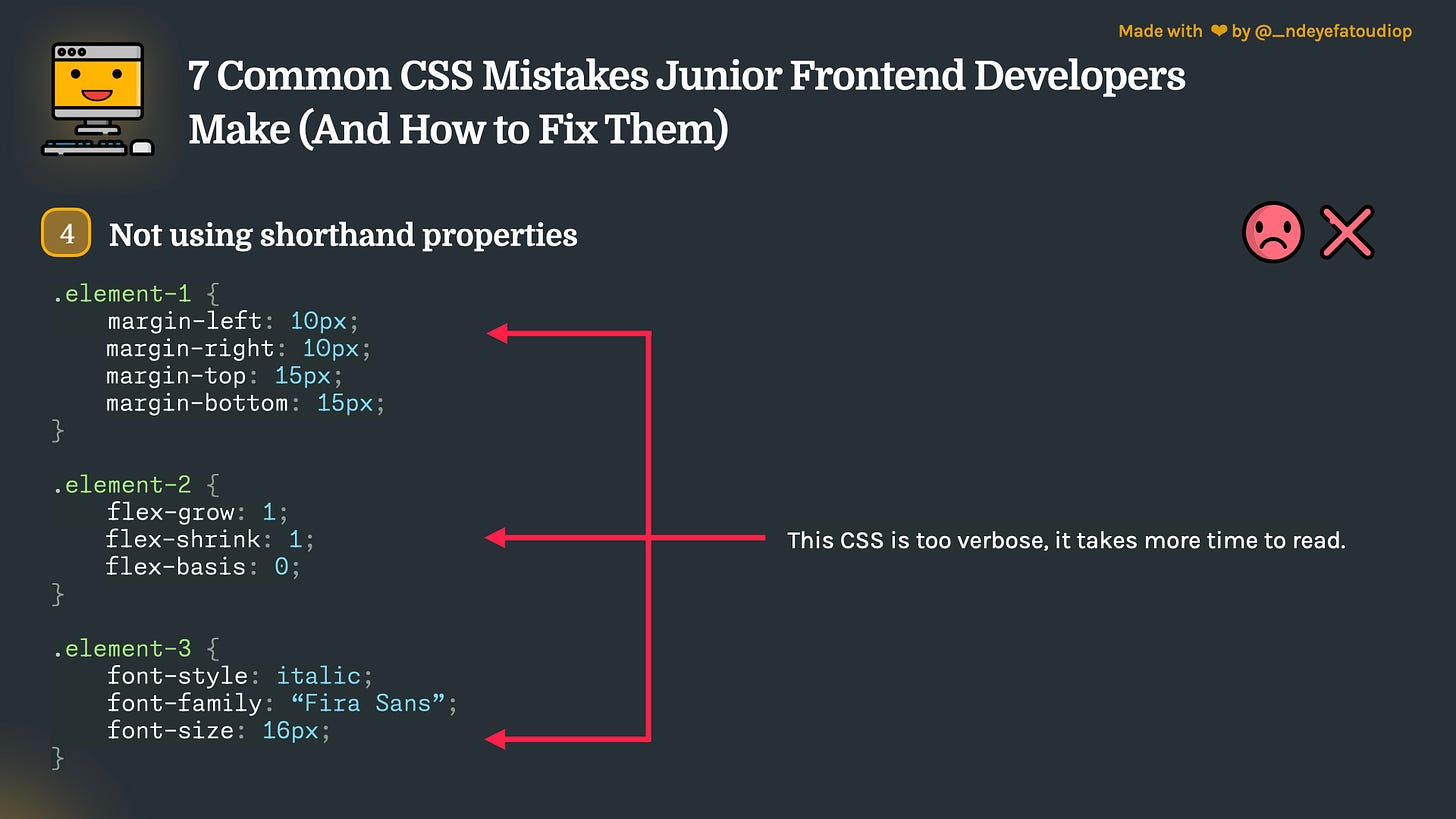
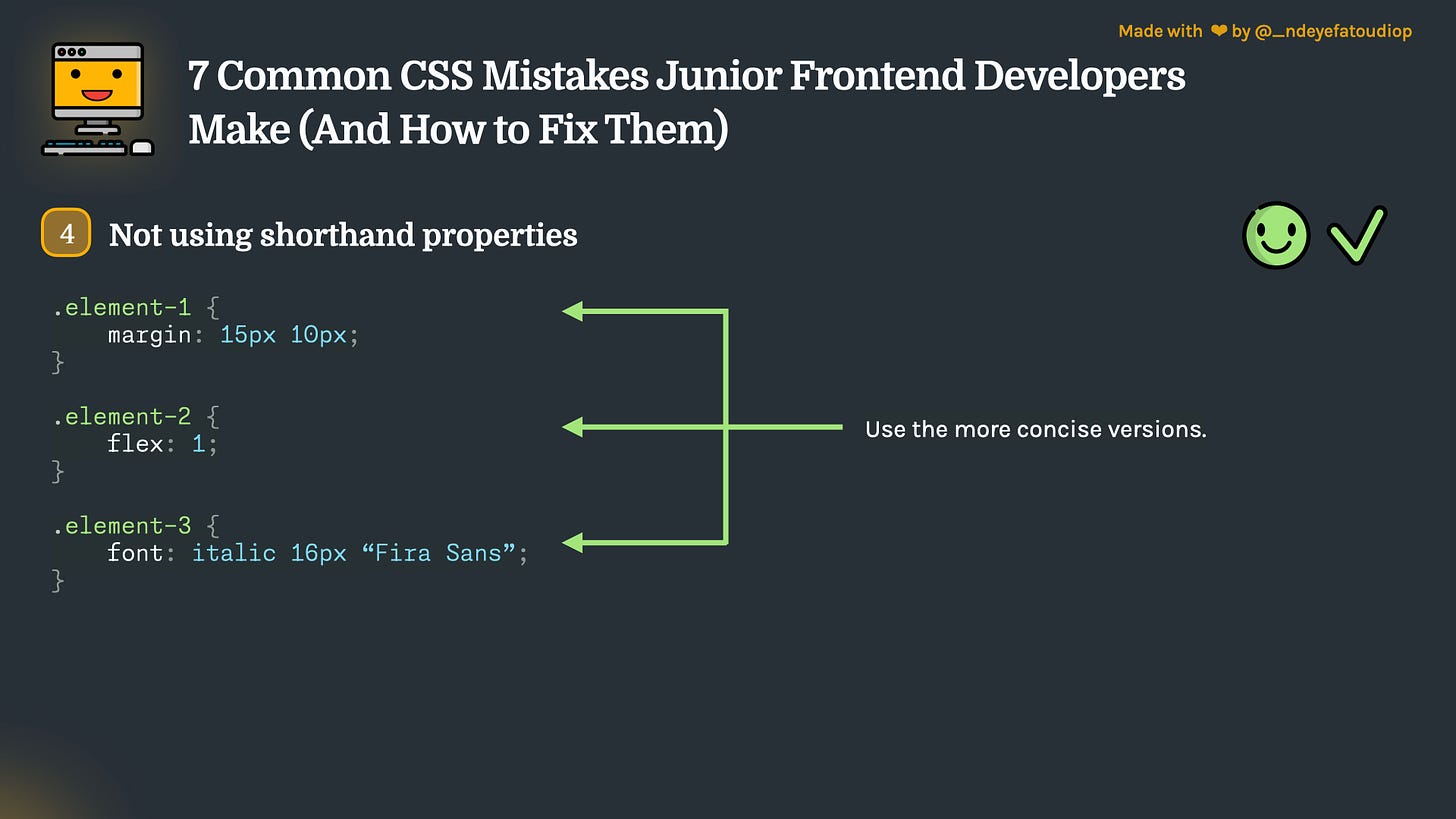
Mistake #4: Not using shorthand properties.
❗️Problem: Makes your code unnecessarily cluttered.
🛠️ Fix: Use CSS shorthand whenever applicable.


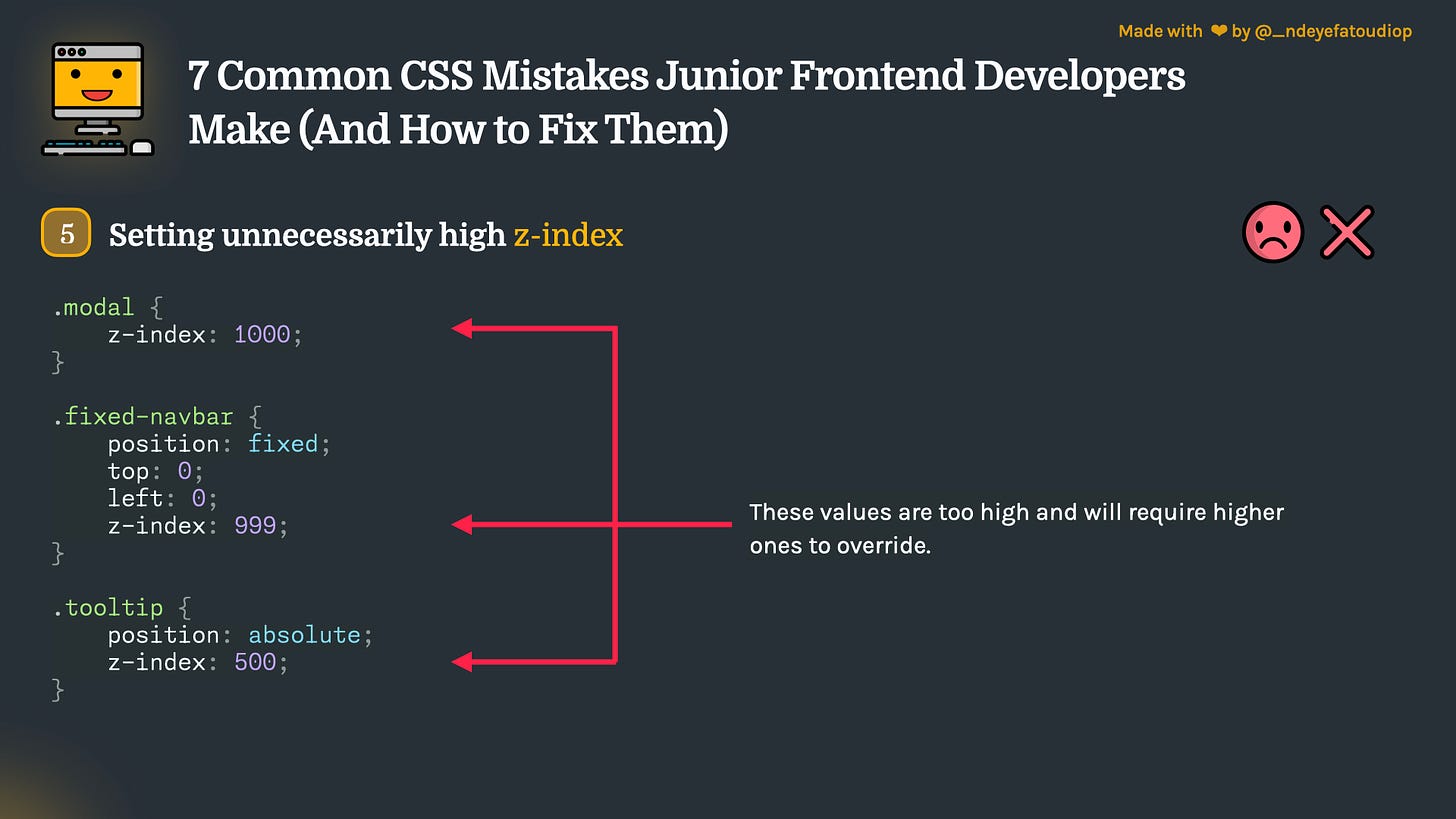
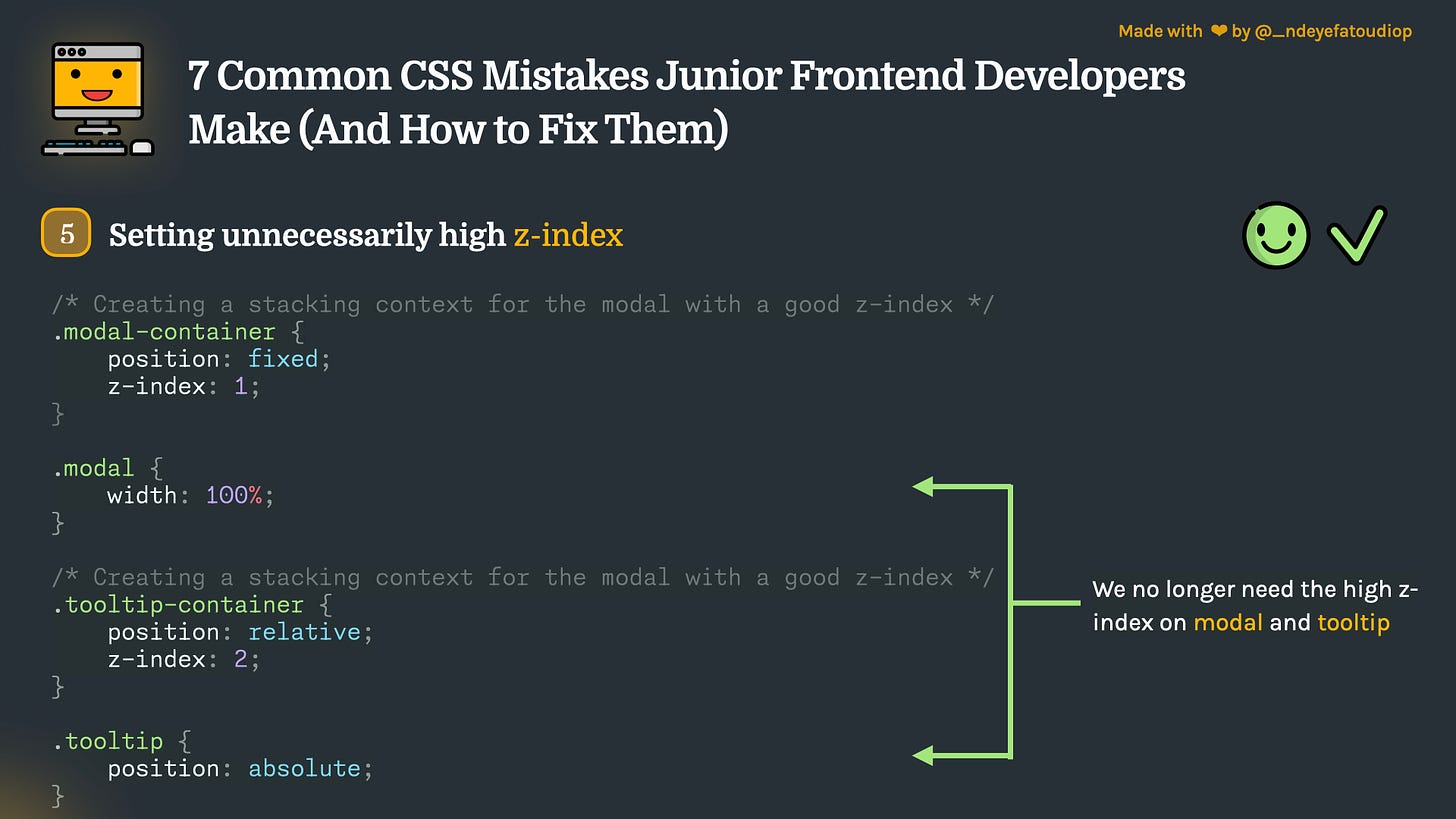
Mistake #5: Setting unnecessarily high z-index.
❗️Problem: z-index conflicts may arise, often requiring a higher one.
🛠️ Fix: Leverage stacking contexts.


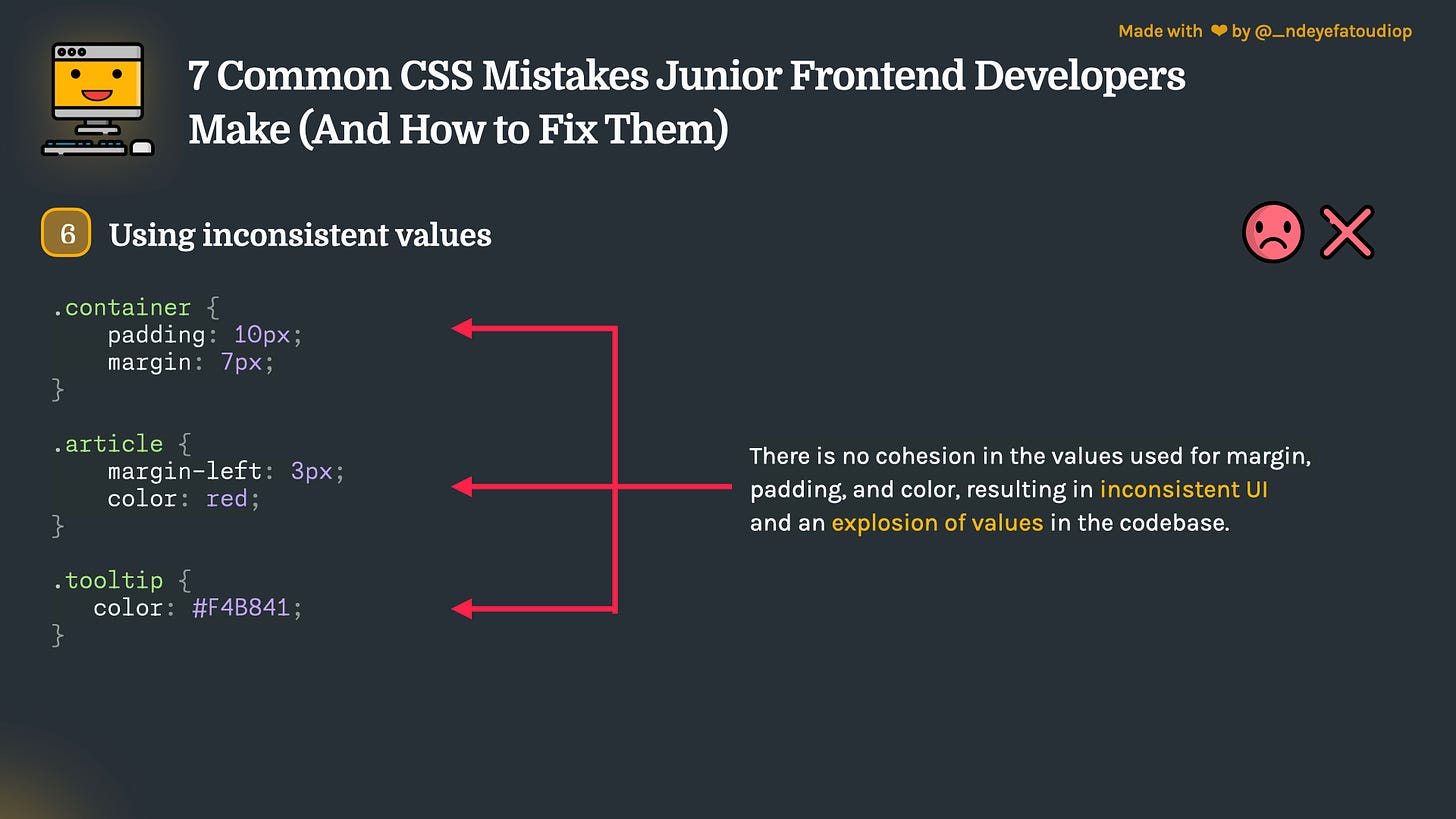
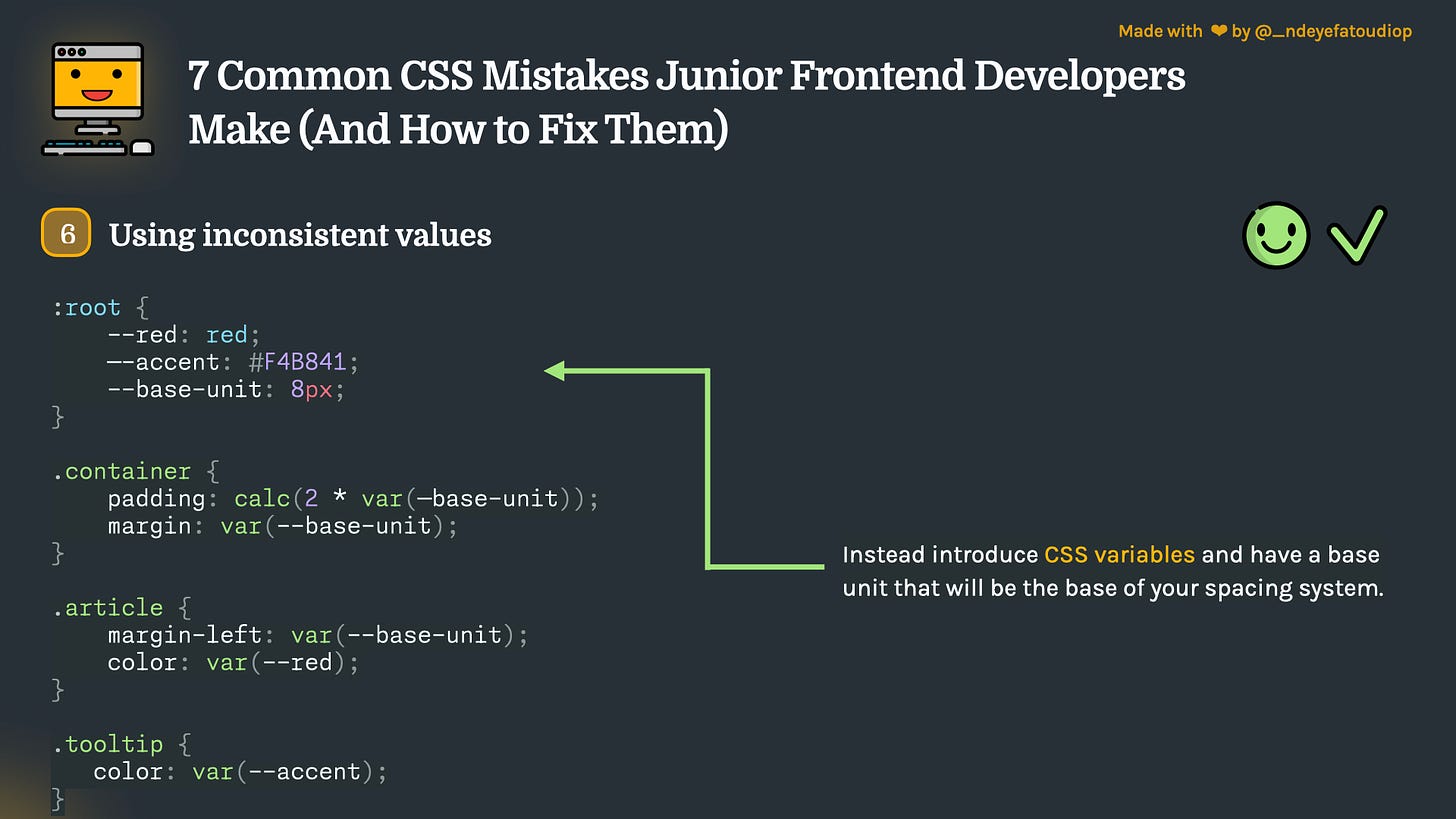
Mistake #6: Using inconsistent values.
❗️Problem: UI inconsistency.
🛠️ Fix: Stick to consistent values for a polished look.


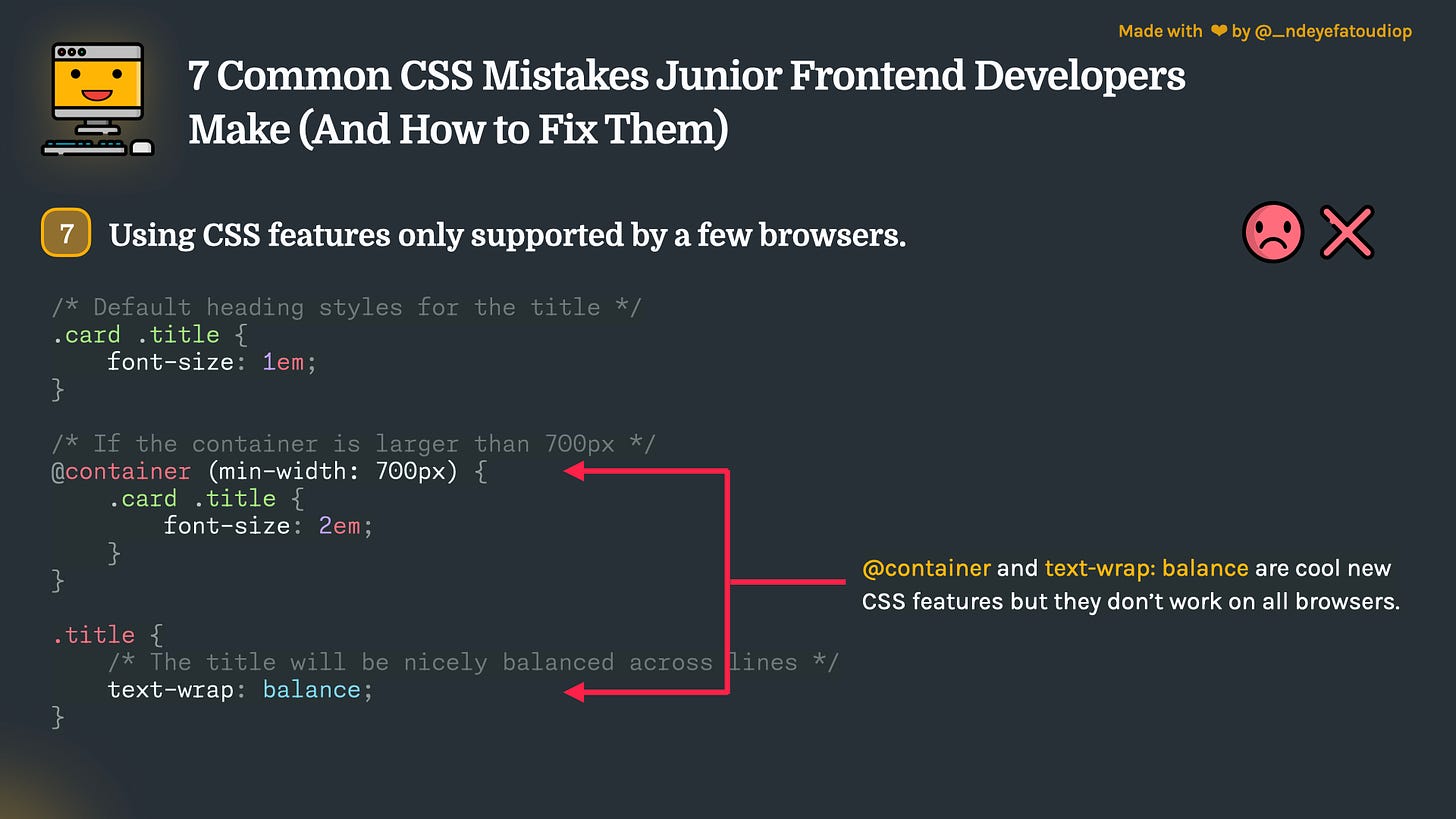
Mistake #7: Using CSS features only supported by a few browsers.
❗️Problem: Your code may not work correctly on some browsers.
🛠️ Fix: Check first canIUse and provide fallbacks if necessary.


1
Share
Reply